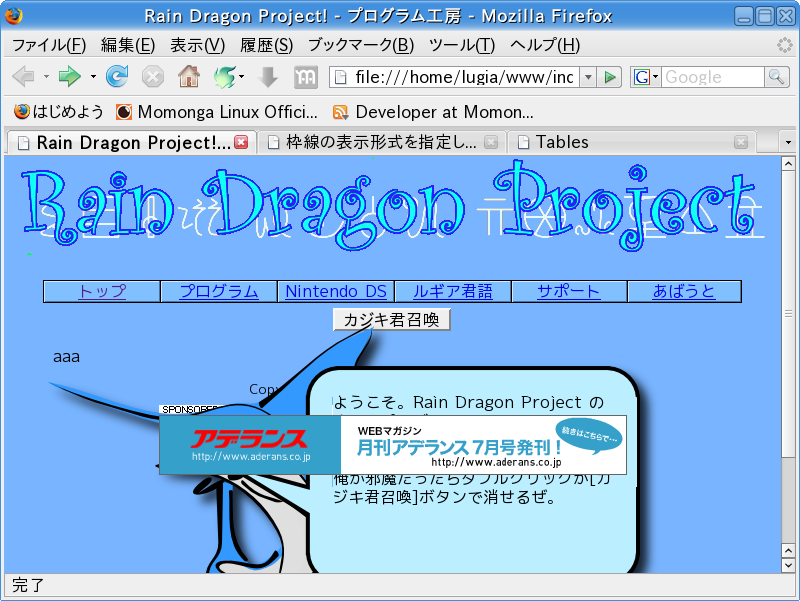
昨日の table + table-cell のコンビができたことの報告と、解像度 800x600 での表示テスト。
今度は Firefox と w3m。
Konqueror でも確認済。
できたついでに「Syss | Computer Hardware | Laptop at Sys5jp.net」にあったような表を自分で作ってみた。
w3m の表示と比較してもらうとわかるけど、
#menu ul {
display: table;
/* 中略 */
}
#menu li {
display: table-cell;
/* 中略 */
}でうまくいきました。
ul li では制限があるので、多階層化するときは XML にして自分であらたにタグを作る必要がありそうだ*1
(display: table; は HTML の table タグに、display: table-cell; は td に化かす作用を持っている)
そのほか、
display: table-row;
すると HTML の tr タグに、
display: table-column;
すると HTML の col タグに化けます。
これ以外は W3C のページを見てね。
ちなみに、inline-block は firefox では効きませんでしたっていうか、もともと block の奴に対してやっても無意味なのか?
Firefox の表示を見てもらうとわかると思うけど、カジキ君は広告の下ですね。
でも実は、カジキ君が広告の上になる場合もあるのです。
なぜだかわかった人はコメント欄に答えをどうぞ。
ちなみに広告はランダムに切り替わります。
もちろん、z-index を弄ったりなんかはしなくても起こります。
さらにちなみにですが、Konqueror の場合は、常に広告の下・・・というか、「SPONSORED LINK (と書いてある画像)」よりも下である。
ヒント
- 広告部分は object タグで html を埋め込んである。
- 読み込む html は画像2つで構成され、広告本体と SPONSORED LINK と書かれた画像の2つ。
- 広告はアニメーションしていた方が収益があがるのでアニメーションしている場合もある。
- とはいっても、GIFアニメでは制約が大きすぎる。
- オブジェクトを描画する順序って?
*1:ul li ul li の階層は持てるが、ul ul li は×